WorsPressで投稿記事に画像付けてをアップすると、自動的に複数サイズの画像を勝手に作成してアップしてしまうんですね!(最近になって気付きました)
先日記事をアップした際に、画像が保存されるディレクトリをチェックしてみると、何と一枚の画像に対し複数の画像(サイズが違う)がアップされているではないですか!それもある日を境に・・・。
実は先日の「【IT覚書】WordPress Popular Postsでサムネイル画像が表示されない!」で「php-gd」をインストールするまではWordPressの意に反して、自動的にサムネイルは作成されていなかったみたいですね。(GD=グラフィックライブラリが入っていなかったので内部でエラーになっていたんでしょう)
まあWordPressの標準機能で作成されるのは仕方ないのですが、サーバのディスク容量、及び不要な画像を極力アップしたくなかったので、これらの自動サムネイル作成がどこで設定・作成されているかを調査してみました。
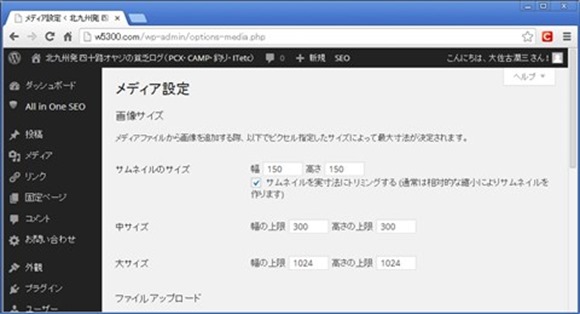
1箇所目は、設定画面の「設定」-「メディア設定」で作成していた!
サムネイル作成の1箇所目は、管理画面の「設定」-「メディア設定」の設定で作成されている事が判明しました。 
WordPressではPHPファイル内でサムネイルを読みだす場合、「the_post_thumbnail();」のテンプレートタグを使用してサムネイルを呼び出します。
その際にオプションを指定する事で、ここで指定されたサイズのサムネイルが表示される事となります。
「メディア設定」画面で設定されているサイズは以下のタグで表示されます。
the_post_thumbnail(‘thumbnail’); //サムネイル
the_post_thumbnail(‘medium’); //中サイズ
the_post_thumbnail(‘large’); //大サイズ
またサイズを指定しての表示も可能です。
the_post_thumbnail( array(100,100) ); //100px x 100px指定
■作成しないようにするには
これらの指定したサイズが使用されているかどうかは、使用しているテーマにもよって違ってくるみたいです。実際、私の使用しているテーマではこれらのサムネイルは使用されていないみたいなので、思い切って作成しないように設定しました。
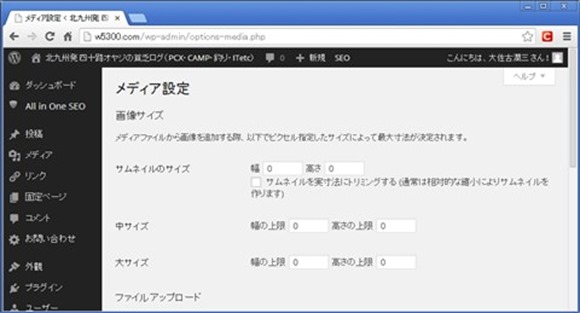
作成しないようにするには、全ての数字を削除して保存ボタンをクリックしてください。すると全ての欄に「0」が入っていると思います。(「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります」のチェックも外しておいた方がいいかもしれません・・・) 
これで設定完了。自動作成されるサムネイルの一部は作成されなくなりました。
2箇所目は、テーマの「function.php」で作成されていた!
サムネイル作成2箇所目は、テーマファイル内の「function.php」の以下のタグで作成されていました。
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 258, 240, true );
add_image_size( ‘small_thumbnail’, 60, 60, true );
■add_theme_support( ‘post-thumbnails’ );
このオプションで、テーマでアイキャッチ画像(投稿サムネイル)がサポートされます。(これを消すとアイキャッチ画像設定箇所が表示されません)
■set_post_thumbnail_size( 258, 240, true );
アイキャッチ画像がサポートされている場合に、ここで指定してしたサイズでアイキャッチ画像が作成されます。(上記例では、258px x 240pxのサムネイルを作成)最後のtrue部分は、縮小時に切り抜きする場合はtrue、しない場合はfalseを指定(省略時はfalse)してください。
■add_image_size( ‘small_thumbnail’, 60, 60, true );
これメディアライブラリのサムネイルに使用されている様です。これはブログの表示には全く関係ない&無くても画像が勝手に縮小されて表示されます。
■作成しないようにするには
アイキャッチ画像サポートは必要ですが、残り2つのオプションは私の環境では不要と判断し、設定を無効にしました。(先頭に//を追加し、コメントアウト)
add_theme_support( ‘post-thumbnails’ );
//set_post_thumbnail_size( 258, 240, true );
//add_image_size( ‘small_thumbnail’, 60, 60, true );
■上記設定を行った際のメリット・デメリット
メリット
・画像ディレクトリにいろんなサイズの画像の保存されるのが削減できる
・ディスク容量が節約できる
デメリット
・トップページとかで記事一覧を表示する際に、サムネイル表示部分に元画像データの縮小版が表示される。(width heighでサイズを指定)よってサムネイルを作成して表示する場合と比べると、リクエスト時の転送量が増えて画面表示スピードが若干遅くなる事がある。(サムネイル画像サイズ<元画像ファイルサイズ)
まとめ
最終的に、私のブログでは上記2項目の設定を行い、実画像以外のサムネイルが作成されないように設定を行いました。まあ、メリット・デメリットあると思いますが、ご自身の環境に合わせて設定してみてください。
とりあえず今の所不具合は発生しておりません。
サムネイルの画像ファイルが多すぎ!って悩んでいる方の参考にでもなれば・・・